CSS (Cascading Style Sheets) are used to define styles for your web pages, including the design, layout, and their responsivity for different screen sizes
there are three forms of style sheets:
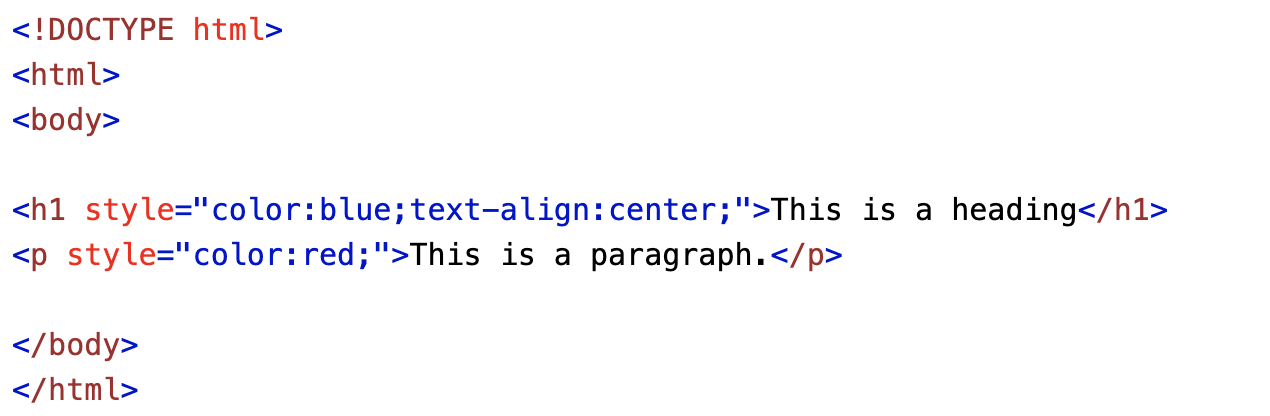
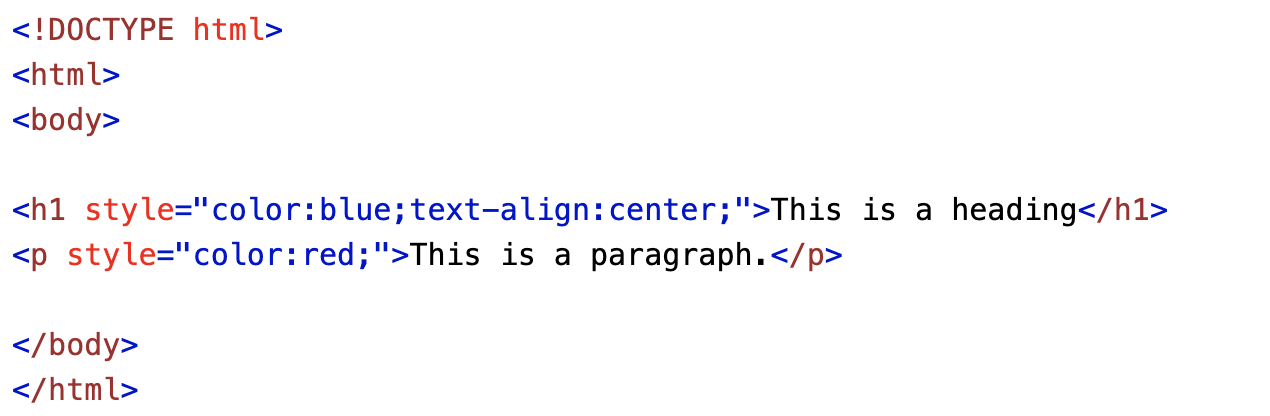
inline (written within a selector)


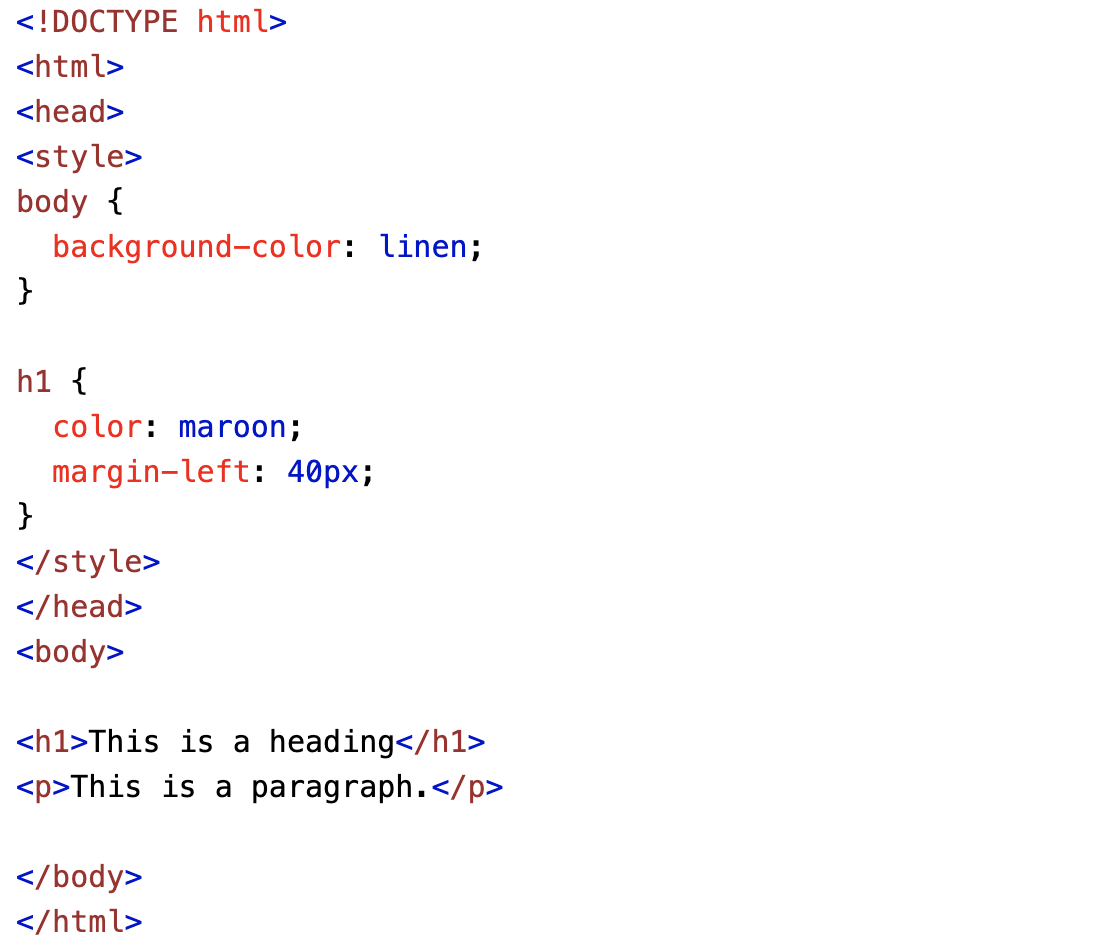
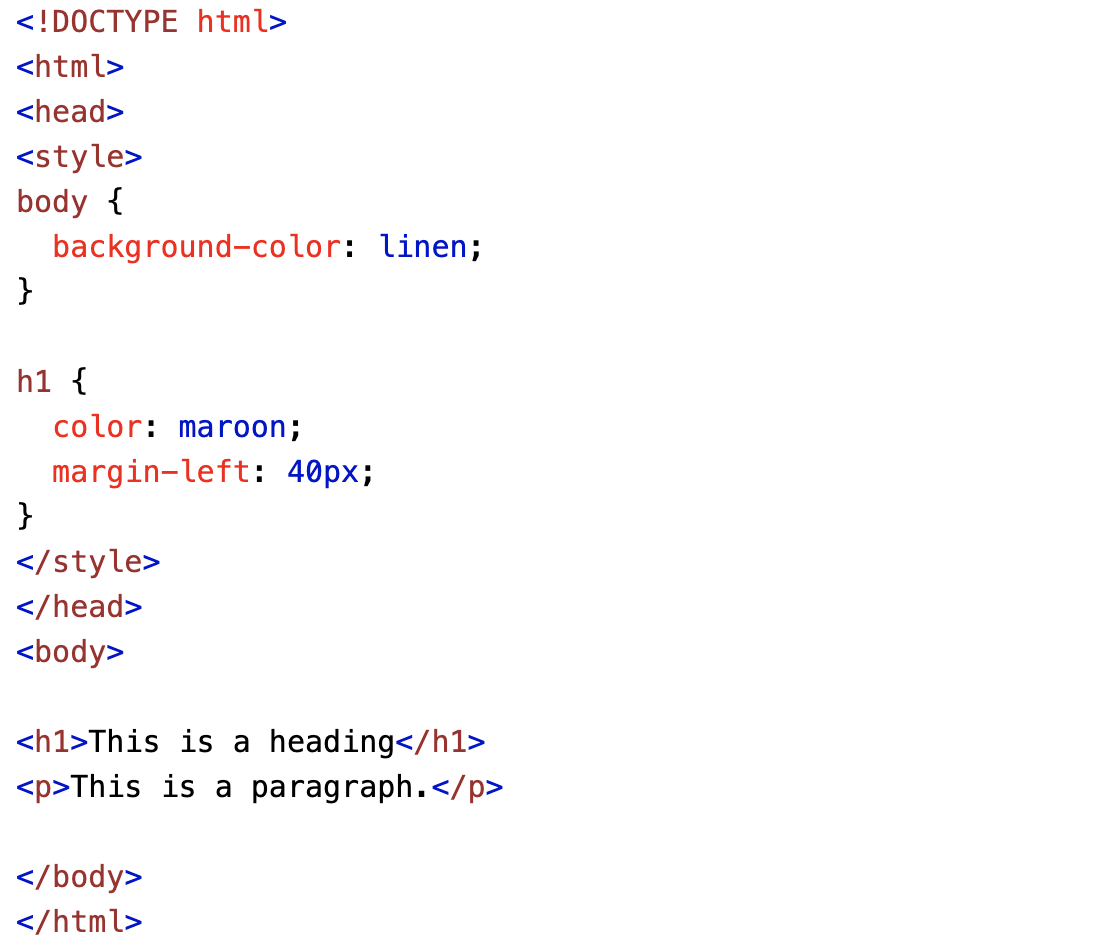
internal (written into a style block)


external (written on a separate style sheet linked to your html file)


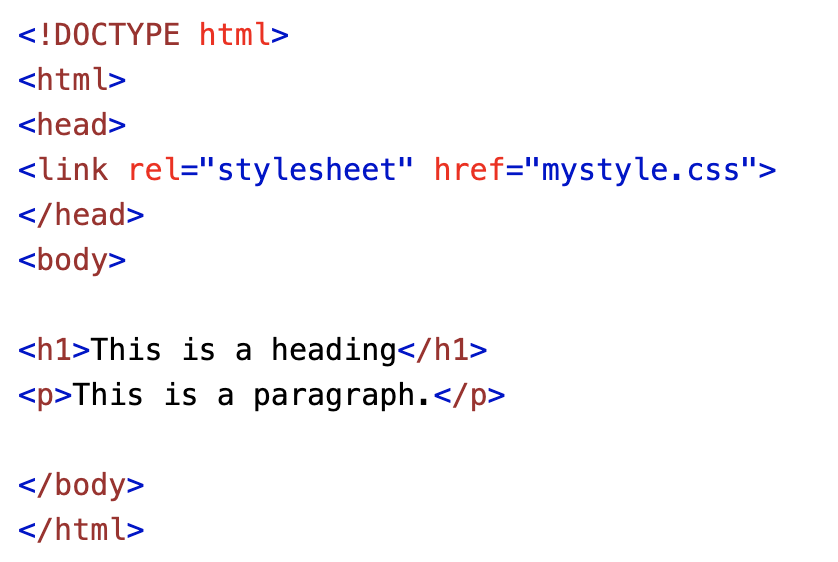
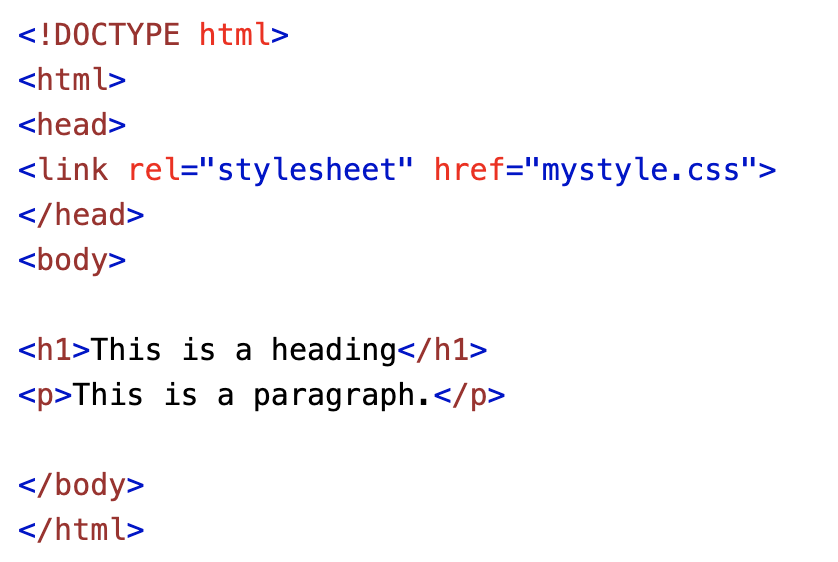
you can use the link tags external stylesheets to link to your html files like so: <link href="styles.css" rel="stylesheet">

- #id - (ex: #firstname) selects the element with id="firstname"
- .class - (ex:.intro) selects all elements with class="intro"
- element.class - (ex: p.intro) selects only <p> elements with class="intro"
- * - selects all elements
- element - (ex: p) selects all <p> elements
- element,element,... - (ex: div, p) selects all <div> elements and all <p> elements
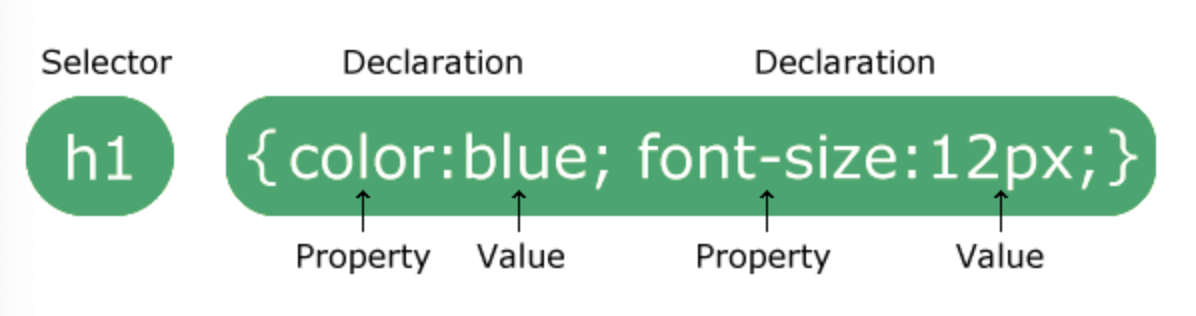
- color - color of your text
- background color - colorizes the background of your element
- border - adds a border and allows you to customize its features
- font-family - change the font of your text
- font-weight - change the thickness of your font
- text-align - customizes how text aligns on the page
- width - sets the width of an element
- height - sets the height of an element
- padding - sets the amount of padding
- margin - sets the margin of your element
- display - determines display (block, flex, grid,etc.)
the possibilities are endless~ here are some boxes made with some of the declarations listed above
